Hasilnya Dan ini hasil saat sudah menambahkan script nama dan lainya 4. Instead the filename is shown with Cfakepath appended to the beginning of it.

Tutorial Codeigniter Part 14 Membuat Fitur Upload Dan Download Di Codeigniter Warung Belajar
Langsung saja ke intinya untuk dapat menyimpan data yang diperlukan adalah koneksi sebuah form yang akan disimpan dan perintah untuk menyimpan baca dulu Membuat Koneksi Database MySQL dengan PHP dan baca dulu Cara Menampilkan Data Tabel di MySQL dengan PHP untuk melihat struktur tabel yang mau.
. Lalu klik tanda petir pada menu Properties. When the form is submitted the selected files are uploaded to the server along with their name and type. Using JavaScript you can easily get the file info and validate in client-side.
Pilih kolom id dari Recordset rsEdit. Klik OK Simpan hasil pekerjaan Anda. Style the label class using the cursor border border-radius padding margin and background properties and add display.
Add the invalid and valid pseudo-classes with the. Add the hover and active pseudo-classes to the label class and add background. Comboselect juga berisi pilihan ukuran dari no 32 sd nomor 44.
The following single line of javaScript code help you to get the file name size type and modified date. A string containing the name of the file without path such as My Resumertf. Angular allows you upload multiple files from your application.
Di tampilkan ke file view yang berisi hasil dari proses submit dari form input. Always add the tag for best accessibility practices. Dan terakhir terdapat tombol submit untuk memproses inputan tersebut.
Enter the email address you signed up with and well email you a reset link. Website Webmaster Webdeveloper. Pada tampilan hasil buatlah link untuk kembali menuju file input form pada point 2 Script Pengerjaan TokoSepatuphp.
Langkah-langkahnya akan saya bahas berikut. Data tidak masuk ke database need help master php dan database KASKUS. Membuat aplikasi data mahasiswa dengan PHP - Bagian 4.
FORUM All Tech. Buat file baru lalu ketikan kode program dibawah ini dan save dengan nama modul_3d1php. DocumentquerySelector input typefilefiles And you can access the file name with dot notation.
Menyimpan Data Dengan PHP ke Database MySQL. Klik pada input hiddenfield yang bernama id. Menampilkan data yang akan dihapus di formulir hapus file Langkah pengerjaannya sama dengan pada saat menampilkan data pada form update file.
Use the position and top properties for the labellabel input typefile. Description The input element having the file value in its type attribute represents a control to select a list of one or more files to be uploaded to the server. I have recently shared a post explaining how to use the Post method in Angular 4 to upload multiple filesHowever sometimes it is necessary to do some checks on the files.
Melanjutkan artikel saya tentang membuat aplikasi data mahasiswa yang sempat tertunda sekarang saya lanjutkan membahas tentang bagaimana membuat form update data mahasiswa serta menyimpanya kembali kedalam tabel database mysql yang sudah saya buat. The defines a file-select field and a Browse button for file uploads. Before sending the file to the server for upload it always a good idea to validate the file.
Const input documentquerySelectorinput typefile. ASK Data tidak masuk ke database need help master php dan database. DocumentquerySelector input typefilefiles 0name It should be noted that in Chrome 53 Firefox 49 and the current W3C spec for the FileAPI files is.
When a file is chosen using an the real path to the source file is not shown in the inputs value attribute for obvious security reasons. To define a file-select field that allows multiple files to be selected add the multiple attribute.

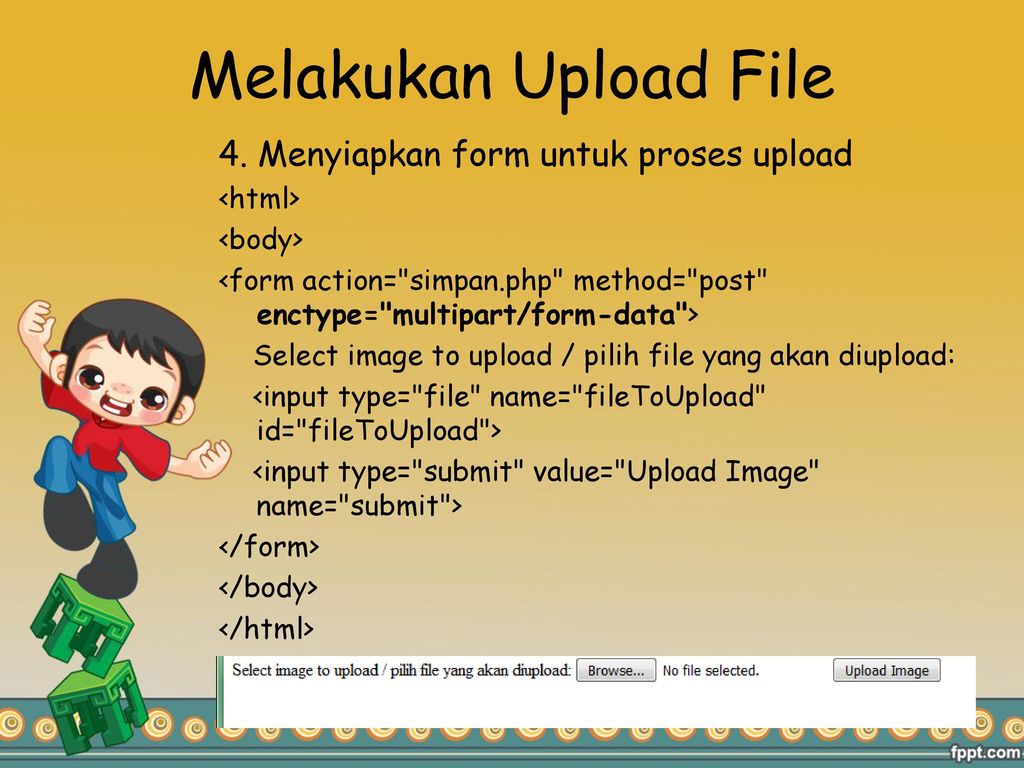
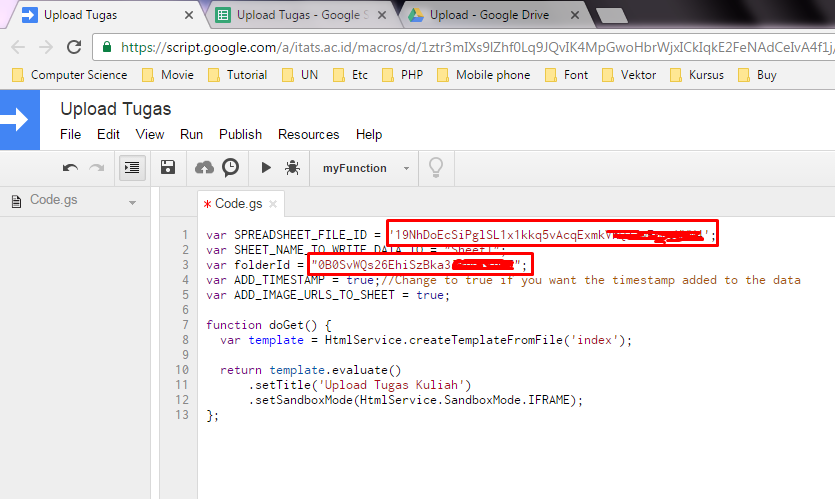
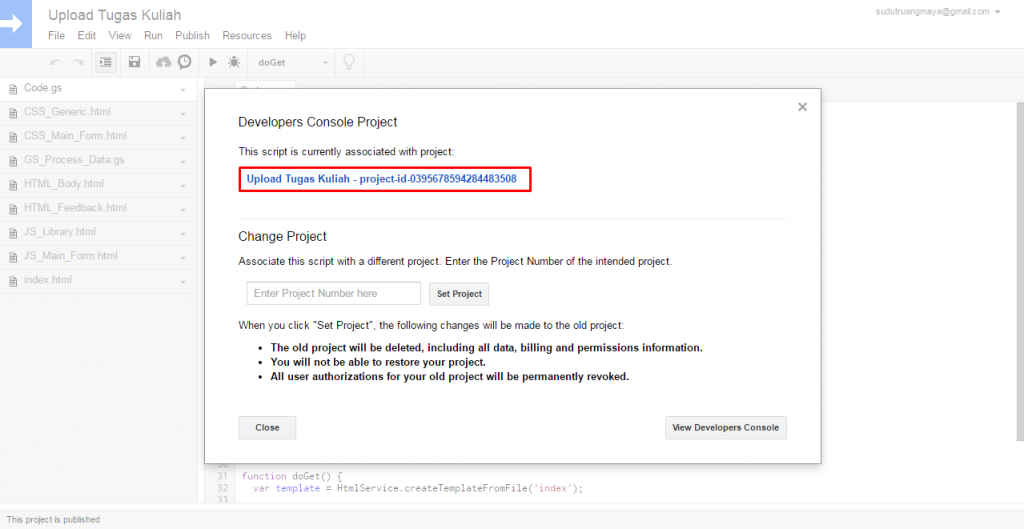
Membuat Form Upload Tugas Menggunakan Google Drive Sheet Rachman Arief

Tutorial Codeigniter Part 15 Membuat Fitur Multiple Upload Di Codeigniter Warung Belajar
Upload File Dan Menyimpan Lokasi File Di Database Basic Dynamic Tutorial Dreamweaver Blog Java Web Media

Pemasaran Berbasis Web Ppt Download
Upload File Dan Menyimpan Lokasi File Di Database Basic Dynamic Tutorial Dreamweaver Blog Java Web Media

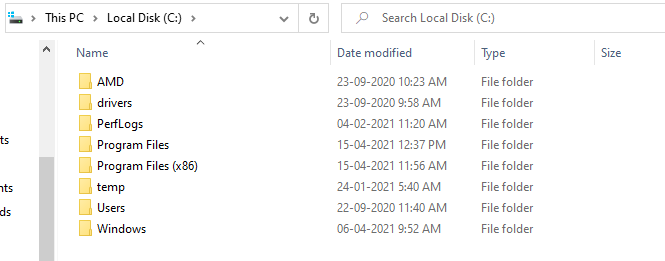
Trik Melakukan Pencarian File Cepat Di Windows 10 Agres Id Blog

Belajar Html5 Cara Membuat Form Input Data Geriatama
Upload File Dan Menyimpan Lokasi File Di Database Basic Dynamic Tutorial Dreamweaver Part 2 Blog Java Web Media
Upload File Dan Menyimpan Lokasi File Di Database Basic Dynamic Tutorial Dreamweaver Part 2 Blog Java Web Media
Upload File Dan Menyimpan Lokasi File Di Database Basic Dynamic Tutorial Dreamweaver Part 2 Blog Java Web Media

Membuat Form Upload Tugas Menggunakan Google Drive Sheet Rachman Arief
Membuat Form Upload File Dengan Php Ilmuweb Net

Tutorial Laravel 30 Membuat Upload File Laravel Malas Ngoding

Tutorial Php Part 49 Membuat Fitur Upload File Dengan Php Mysql Warung Belajar

Membuat Form Upload Tugas Menggunakan Google Drive Sheet Rachman Arief

Membuat Form Upload Tugas Menggunakan Google Drive Sheet Rachman Arief
Upload File Dan Menyimpan Lokasi File Di Database Basic Dynamic Tutorial Dreamweaver Blog Java Web Media
Upload File Dan Menyimpan Lokasi File Di Database Basic Dynamic Tutorial Dreamweaver Blog Java Web Media
